Creating Autoload Controls
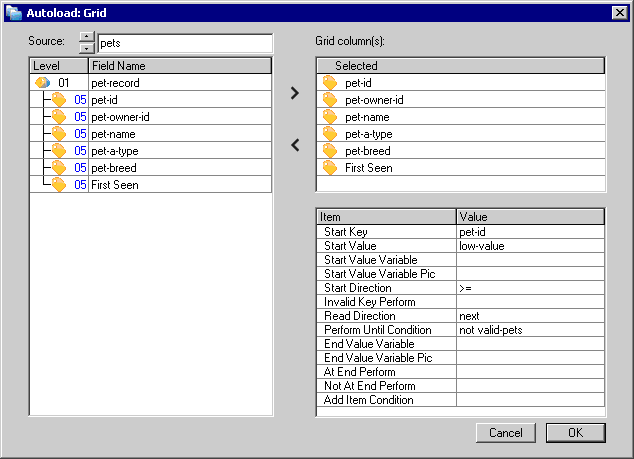
As with radio buttons, when you use the Drag and Drop window to create a combo box, grid, or list box, a secondary interface opens. This interface is called the Autoload window.

The Autoload window lets you add or remove data items associated with the control and determine how data items are loaded into the control and displayed at runtime. It is important to note that, unlike other controls created through the Drag-and-Drop interface, autoload controls can be associated only with data items from a data set (defined in an FD). This means that you cannot use the Autoload feature to load a control with data from a table in Working-Storage. In addition, each autoload control can take its data from only a single data set (FD). Autoload controls can only be associated with data sets that are associated with indexed files.
Once an autoload control has been generated, any additional controls created by the autoload (like labels) cannot be changed, because that part of the code will not be regenerated.
If you use the Drag-and-Drop function to create a combo box, grid, or list box and select items from multiple data sets or from non-FD data items, the Autoload interface is not displayed and the generated code associated with autoload controls is not created. A control is drawn on the screen, but the code to load the control is not generated. You must manually add the code needed to load the control.
When you create an autoload control, the list in the bottom, right portion of the Autoload window allows you to customize the code generated to load the control. If you want to read data into a list box control from an indexed file, for example, you can specify a key, a start value, and a read direction, as well as a code to use when certain conditions (AT END, ADD ITEM) are encountered.
When you have finished defining the control data in the Autoload window and click OK, AcuBench draws the control on the screen form. You can then position, resize, or align the control just like any other screen control.
You can create five types of controls using the Autoload function: combo box, grid, list box, paged grid, and paged list box. Note that because the code used to load and navigate through a paged control is quite different from that used with a typical grid or list box, the Autoload function requires you to distinguish between the paged and unpaged styles when the control is created. This means that if you use the control's property sheet to change its STYLE property after autoload code has been created, data will no longer automatically appear in the control, and you may receive compiler errors.