Associating Code with Screen Elements
Once you have added controls to the screen form and made any necessary configuration changes, the next step is to add the code to make the user interface function. The Screen Designer interface used to associate code with screens and screen controls is the Event Editor.
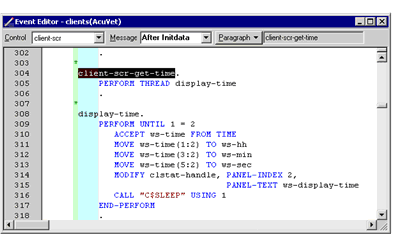
The Event Editor interface is very similar to that of the Code Editor. The main visible difference is at the top of the Event Editor window, where three fields indicate the screen element to which the code applies, the type of code being associated with the screen element, and the name of the paragraph containing that code.

You can use these fields to navigate through the Event Editor, to list the code paragraphs already associated with a given screen element, or to create a new paragraph associated with the screen element.