Cascading Style Sheets
AcuToWeb uses cascading style sheets (CSS) to change the COBOL display to HTML. The CSS is implemented in your application as a theme, and themes are configured to be part of your Gateway engine. AcuToWeb connects (through AcuConnect) to a runtime executing the COBOL program and drives the information to the Gateway engine, at which point the display is transformed by CSS. As such, the CSS is not interactive, but is responding to information coming from the runtime.
AcuToWeb implements a default CSS (styles.css), which is located in the Web\_CSS sub-directory (of the install-dir\AcuToWeb directory), but this file should not be edited. There are other style sheets that are shipped with the product that you can use instead, which are located in the Web\_CSS\examples sub-directory:
| Style sheet | Notes: |
|---|---|
| ThemeFX.css | Demonstrates how to change the window color of your applications. |
| defaultCustomCSS.css | Demonstrates how to change certain controls; for example, it includes a push button that uses rounded corners, and changes color when you place the cursor over it. |
| DBCS_fixed_table.css | Use this style sheet for character mode applications that display screens containing double-byte characters: it ensures that screen elements are placed as you expect (that is, not affected by the presence of double-byte characters). |
Ultimately however, you will want to use your own customizations, and so you should create your own style sheets, and then add those as themes.
To customize a CSS so that it changes certain aspects of your interface, you can use the syntax described in Cascading Style Sheet Syntax to act on a certain type of control (for example, you can change the background-color on all push button controls), or you can explicitly target individual controls by using the AWT-CSS-CLASS or AWT-CSS-ID properties in your source code and adding a corresponding class or ID to the CSS (see details on the individual controls in Control Types for more information).
You can also compliment your interface customizations with the ACUTOWEB_TAB_TITLE configuration variable, allowing you to add a title to your application.
To use a customized style sheet in your applications, implement it as a theme by associating it with the Gateway service: edit a gateway service, then use the Themes option to add (or remove) the style sheets you can use through the gateway service. When you add more than one theme, they are available on the Gateway Connection screen, allowing you to choose one each time you run an application. It is the &theme=<theme-name> syntax within your connection URL that determines the style sheet that is used.
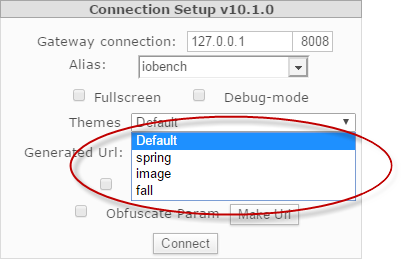
The following example shows three additional themes (spring, image, and fall) that are associated with the gateway service, any of which can be used when running a program: