Special Properties
WIDTH (numeric)
This special property specifies the width (thickness) of the bar. Normally, bars are 1-pixel wide. You can set the width to any number of pixels. For example, WIDTH = 5 creates a bar that is 5 pixels wide.
COLORS (numeric)
This property allows you to set the color of an individual pixel row or column in the bar. The COLORS property can be set multiple times. The first value assigned describes the color of the topmost pixel row in a horizontal bar, or the left-most pixel column in a vertical bar. The second setting describes the next pixel row or column, and so on. The value must be the absolute color number you want to use, ignoring any high or low intensity settings for the bar. Usually, you would specify all of the desired colors at once by enclosing the values in parentheses. For example, to create a black double line that is three pixels wide, with a bright-white interior, you would specify the following:
DISPLAY BAR, WIDTH = 3, COLORS = ( 1, 16, 1 ), . . .
Any pixel rows or columns that are not specified by the COLORS property are given the bar’s foreground color. You can reset the COLORS property to an empty list by assigning a value of 999 or higher. This special property is not available on character-based systems.
SHADING (numeric)
This special property allows you to vary the color of individual pixel rows or columns. This works similarly to the COLORS property, but instead of specifying a color, you specify a number that indicates how you would like to adjust the color. The possible values are as follows:
| 2 | Use color 16 (typically bright white) |
| 1 | Brighten the normal color |
| 0 | Leave the normal color unchanged |
| -1 | Darken the normal color |
| -2 | Use color 1 (typically black) |
In the preceding table, normal color refers to the color the pixel row or column would otherwise have (as determined by the control's foreground color or the COLORS property). Color shading (values 1 and -1) works for only colors in the default palette and the colors generated by the USER-GRAY, USER-WHITE, and USER-COLORS window options. If you place other colors into the palette, the shading options have no effect.
You can use shading to simplify the process of creating a 3-D line. For example, to create a thin gray engraved line, you might use
DISPLAY BAR, COLOR WHITE, LOW, WIDTH = 2,
SHADING = ( -1, 1 )
To produce a raised line, simply reverse the shading order:
SHADING = ( 1, -1 )
This special property is not available on character-based systems.
POSITION-SHIFT (numeric)
This property specifies an adjustment to the bar’s position. Positive values move the bar down (for horizontal bars) or to the right (for vertical bars) by the specified number of pixels. Negative values shift the bar upward or leftward instead. The purpose of this property is to simplify manual positioning of a bar when cell measurements are inconvenient. One use is to aid in joining two thick bars to make a corner. For example, to make the lower right half of a box that is 5 cells high and 10 cells wide with a 3-pixel border, you could use:
DISPLAY BAR, WIDTH = 3, LINE 1, placeStateCOL 11, LINES 5
DISPLAY BAR, WIDTH = 3, LINE 6, placeStateCOL 1, SIZE 10,
POSITION-SHIFT = -3
Using the POSITION-SHIFT special property produces a square corner instead of a jagged one. This special property is not available on character-based systems.
TRAILING-SHIFT (numeric)
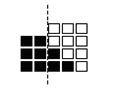
This special property adjusts the length of each pixel row or column. This is used for special case handling when joining lines together. Similar to the COLORS and SHADING properties, TRAILING-SHIFT can be set multiple times. Each setting affects the next pixel row or column in the bar. The values assigned to TRAILING-SHIFT adjust the ending point of the bar. The ending point is the right-most point for horizontal bars or the uppermost point for vertical bars. A positive TRAILING-SHIFT value extends the pixel row that many pixels. A negative value reduces the pixel row instead. For example, if you want a 3-pixel wide line to end like this:

you would use the following property:
TRAILING-SHIFT = ( 0, 1, 2 )
You can reset the TRAILING-SHIFT property to an empty list by assigning a value of 999 or higher. Generally speaking, TRAILING-SHIFT is most useful when joining two lines having more than one color together to form a corner. This special property is not available on character-based systems.
LEADING-SHIFT (numeric)
This property adjusts the length of each pixel row or column in a manner similar to TRAILING-SHIFT. However, LEADING-SHIFT differs in two ways from TRAILING-SHIFT. First, the effect applies to the starting point of the line, instead of the trailing, i.e., the topmost (vertical) or left-most (horizontal) point. Secondly, negative values lengthen the line while positive values shorten the line. Essentially, each value is added to the ending point coordinate to determine the actual coordinate. This special property is not available on character-based systems.